專案
簡介
一個專案是具有相同配置的測試的邏輯組合。我們使用專案來在不同的瀏覽器和設備上執行測試。專案在 playwright.config.ts 文件中配置,一旦配置完成,你可以在所有專案或僅在特定專案上執行測試。你也可以使用專案在不同的配置中執行相同的測試。例如,你可以在登入和登出狀態下執行相同的測試。
通過設定專案,您還可以執行一組具有不同超時或重試次數的測試,或針對不同環境(如預備和生產環境)執行一組測試,按套件/功能劃分測試等。
設定專案以支援多個瀏覽器
使用 projects,您可以在多個瀏覽器中執行您的測試,例如 chromium、webkit 和 firefox,以及品牌瀏覽器如 Google Chrome 和 Microsoft Edge。Playwright 也可以在模擬的平板電腦和行動裝置上執行。請參閱裝置參數註冊表,以獲取選定桌面、平板電腦和行動裝置的完整列表。
import { defineConfig, devices } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
{
name: 'Mobile Chrome',
use: { ...devices['Pixel 5'] },
},
{
name: 'Mobile Safari',
use: { ...devices['iPhone 12'] },
},
/* Test against branded browsers. */
{
name: 'Microsoft Edge',
use: {
...devices['Desktop Edge'],
channel: 'msedge'
},
},
{
name: 'Google Chrome',
use: {
...devices['Desktop Chrome'],
channel: 'chrome'
},
},
],
});
執行專案
Playwright 會預設執行所有專案。
npx playwright test
Running 7 tests using 5 workers
✓ [chromium] › example.spec.ts:3:1 › basic test (2s)
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
✓ [webkit] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Chrome] › example.spec.ts:3:1 › basic test (2s)
✓ [Mobile Safari] › example.spec.ts:3:1 › basic test (2s)
✓ [Microsoft Edge] › example.spec.ts:3:1 › basic test (2s)
✓ [Google Chrome] › example.spec.ts:3:1 › basic test (2s)
使用 --project 命令列選項來執行單個專案。
npx playwright test --project=firefox
Running 1 test using 1 worker
✓ [firefox] › example.spec.ts:3:1 › basic test (2s)
VS Code 測試執行器在 Chrome 的預設瀏覽器上執行您的測試。要在其他/多個瀏覽器上執行,請從測試側邊欄中點擊播放按鈕的下拉選單並選擇另一個配置檔,或點擊 Select Default Profile 修改預設配置檔,然後選擇您希望執行測試的瀏覽器。
選擇特定的設定檔、各種設定檔或所有設定檔來執行測試。

為多個環境設定專案
通過設定專案,我們也可以執行一組具有不同超時或重試次數的測試,或針對不同環境執行一組測試。例如,我們可以在預備環境中執行測試,重試 2 次,以及在生產環境中執行測試,重試 0 次。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'staging',
use: {
baseURL: 'staging.example.com',
},
retries: 2,
},
{
name: 'production',
use: {
baseURL: 'production.example.com',
},
retries: 0,
},
],
});
將測試拆分為專案
我們可以將測試分成專案,並使用篩選器來執行部分測試。例如,我們可以建立一個專案,使用篩選器來執行所有符合特定檔案名稱的測試。然後,我們可以有另一組測試,忽略特定的測試檔案。
這裡是一個定義了常見超時和兩個專案的範例。 "Smoke" 專案執行一小部分測試而不重試,"Default" 專案執行所有其他測試並重試。
import { defineConfig } from '@playwright/test';
export default defineConfig({
timeout: 60000, // Timeout is shared between all tests.
projects: [
{
name: 'Smoke',
testMatch: /.*smoke.spec.ts/,
retries: 0,
},
{
name: 'Default',
testIgnore: /.*smoke.spec.ts/,
retries: 2,
},
],
});
相依套件
依賴項是一個需要在另一個專案的測試執行之前執行的專案列表。它們可以用於配置全域設定動作,以便一個專案依賴於這個先執行。使用專案依賴項時,測試報告器將顯示設定測試,trace viewer將記錄設定的追蹤。您可以使用檢查器來檢查設定測試的追蹤的 DOM 快照,您也可以在設定中使用fixtures。
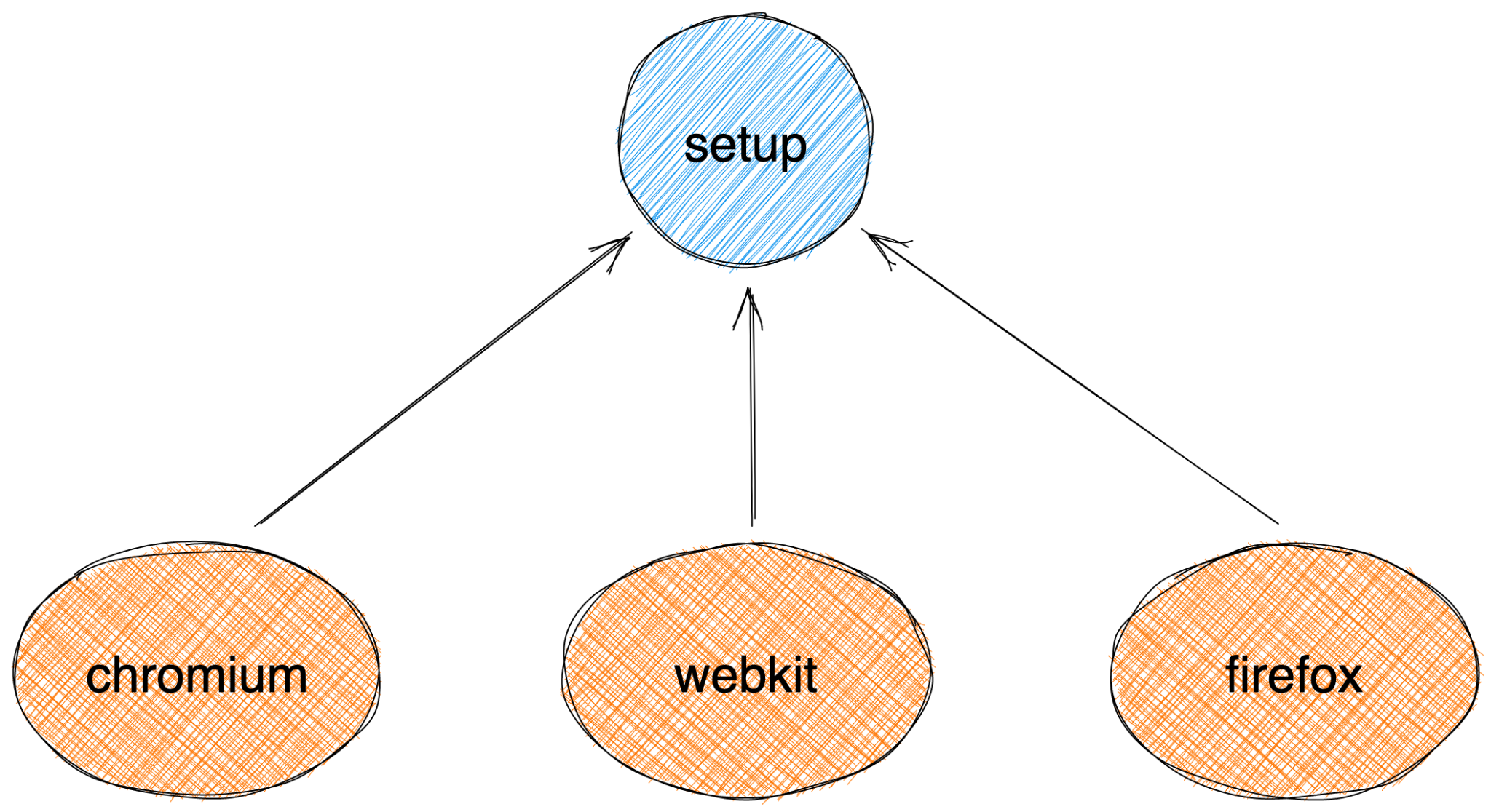
在此範例中,chromium、firefox 和 webkit 專案依賴於 setup 專案。
import { defineConfig } from '@playwright/test';
export default defineConfig({
projects: [
{
name: 'setup',
testMatch: '**/*.setup.ts',
},
{
name: 'chromium',
use: { ...devices['Desktop Chrome'] },
dependencies: ['setup'],
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
dependencies: ['setup'],
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
dependencies: ['setup'],
},
],
});
執行順序
當處理具有相依性的測試時,相依性將始終先執行,一旦此專案的所有測試都通過,其他專案將平行執行。
執行順序:
-
'setup' 專案中的測試執行。一旦此專案中的所有測試通過,則相依專案中的測試將開始執行。
-
'chromium'、'webkit' 和 'firefox' 專案中的測試一起執行。預設情況下,這些專案將平行執行,受最大工作者數量限制。

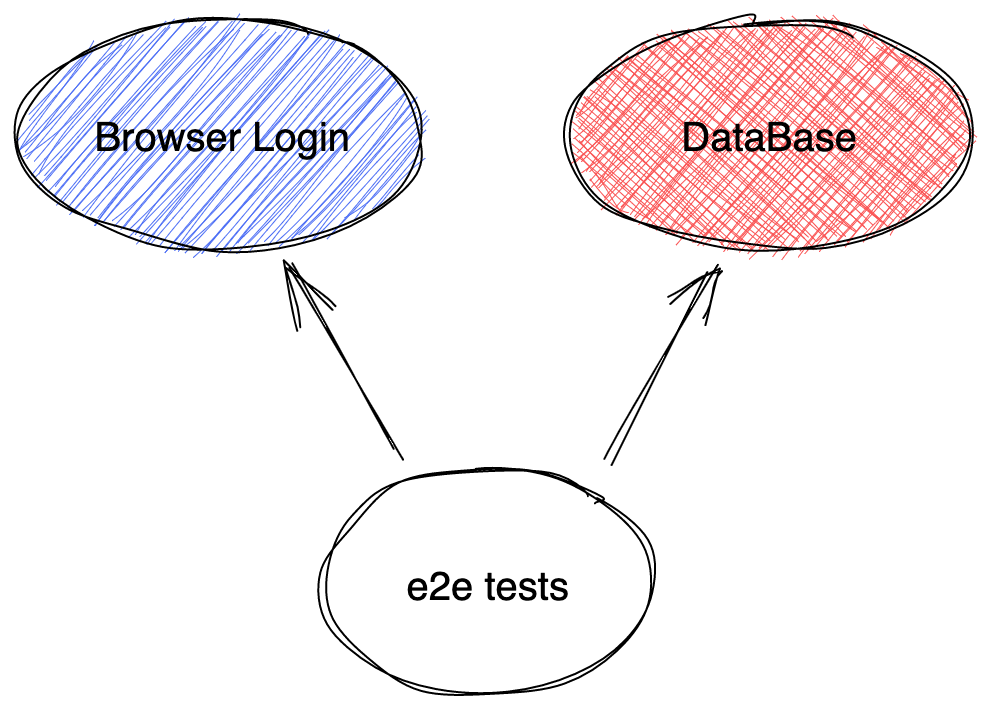
如果有多個相依性,那麼這些專案相依性將首先並行執行。如果來自相依性的測試失敗,那麼依賴此專案的測試將不會執行。
執行順序:
- 'Browser Login' 和 'DataBase' 專案中的測試平行執行:
- 'Browser Login' 通過
- ❌ 'DataBase' 失敗!
- 'e2e tests' 專案未執行!

拆解
您也可以通過在您的設定專案中新增一個 testProject.teardown 屬性來拆除您的設定。拆除將在所有相依專案執行後進行。請參閱 拆除指南 以獲取更多資訊。
測試過濾
如果使用 --grep/--grep-invert 或 --shard option,在命令列中指定測試檔案名�稱篩選器,或使用 test.only(),它將僅適用於專案相依鏈中最深層專案的測試。換句話說,如果匹配的測試屬於具有專案相依性的專案,Playwright 將執行專案相依性中的所有測試,忽略篩選器。
自訂專案參數
專案也可以用來使用自訂配置參數化測試 - 請參閱這個單獨的指南。