設定 CI
簡介
Playwright 測試可以在任意 CI 提供者上執行。本指南涵蓋了一種使用 GitHub Actions 在 GitHub 上執行測試的方法。如果您想了解更多,或如何配置其他 CI 提供者,請查看我們詳細的持續整合文件。
你將學到
設定 GitHub Actions
當使用 VS Code 擴充功能 或 npm init playwright@latest 安裝 Playwright 時,你可以選擇添加一個 GitHub Actions 工作流程。這會在 .github/workflows 資料夾內建立一個 playwright.yml 檔案,包含所有你需要的內容,以便你的測試在每次推送和拉取請求到 main/master 分支時執行。這是該檔案的樣子:
name: Playwright Tests
on:
push:
branches: [ main, master ]
pull_request:
branches: [ main, master ]
jobs:
test:
timeout-minutes: 60
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v4
- uses: actions/setup-node@v4
with:
node-version: lts/*
- name: Install dependencies
run: npm ci
- name: Install Playwright Browsers
run: npx playwright install --with-deps
- name: Run Playwright tests
run: npx playwright test
- uses: actions/upload-artifact@v4
if: ${{ !cancelled() }}
with:
name: playwright-report
path: playwright-report/
retention-days: 30
工作流程執行以下步驟:
- 複製你的 repository 2. 安裝 Node.js 3. 安裝 NPM 相依套件 4. 安裝 Playwright 瀏覽器 5. 執行 Playwright 測試 6. 上傳 HTML 報告到 GitHub UI
要了解更多資訊,請參閱"了解 GitHub Actions"。
建立一個 Repo 並推送到 GitHub
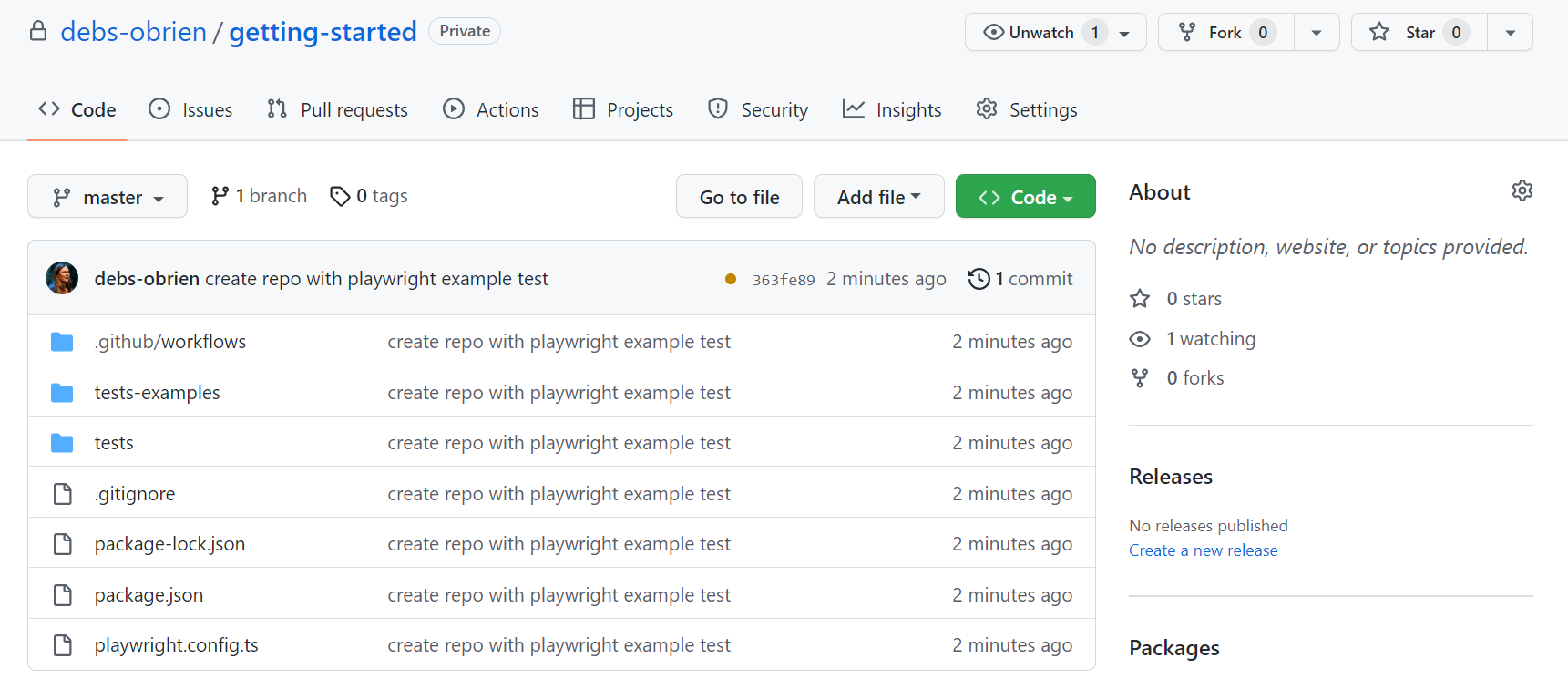
一旦你設定好你的 GitHub actions workflow 後,你所需要做的就是 在 GitHub 上建立一個 repo 或將你的程式碼推送到現有的儲存庫。按照 GitHub 上的指示操作,並且不要忘記使用 git init 命令 初始化一個 git 儲存庫,這樣你就可以 add、commit 和 push 你的程式碼。

開啟工作流程
點擊 Actions 頁籤以查看工作流程。在這裡你將看到你的測試是否通過或失敗。

檢視測試日誌
點擊工作流程執行將顯示 GitHub 執行的所有操作,點擊 Run Playwright tests 將顯示錯誤訊息、預期結果和實際接收到的結果以及呼叫日誌。

HTML 報告
HTML Report 顯示了測試的完整報告。你可以根據瀏覽器、通過的測試、失敗的測試、跳過的測試和不穩定的測試來篩選報告。
下載 HTML 報告
在 Artifacts 部分點擊 playwright-report 以 zip 檔案格式下載您的報告。

查看 HTML 報告
本地開啟報告將無法如預期般運作,因為你需要一個網頁伺服器來確保一切正常運作。首先,解壓縮 zip 檔案,最好是在已經安裝了 Playwright 的資料夾中。使用命令列切換到報告所在的目錄,並使用 npx playwright show-report,後接解壓縮資料夾的名稱。這將提供報告並使你能在瀏覽器中查看。
npx playwright show-report name-of-my-extracted-playwright-report
要了解更多有關報告的資訊,請查看我們的詳細指南 HTML 報告器。
檢視追蹤
一旦你使用 npx playwright show-report 提供報告後,點擊測試檔案名稱旁邊的追蹤圖示,如上圖所示。然後你可以查看測試的追蹤並檢查每個動作,以嘗試找出測試失敗的原因。
在網頁上發佈報告
下載 HTML 報告為 zip 檔案並不方便。然而,我們可以利用 Azure Storage 的靜態網站託管功能,輕鬆且高效地在互聯網上提供 HTML 報告,所需配置最少。
-
建立一個 Azure Storage account。
-
為該 storage account 啟用 Static website hosting。
-
在 Azure 中建立一個 Service Principal 並授予其 Azure Blob storage 的訪問權限。成功執行後,命令將顯示在下一步中使用的憑證。
az ad sp create-for-rbac --name "github-actions" --role "Storage Blob Data Contributor" --scopes /subscriptions/<SUBSCRIPTION_ID>/resourceGroups/<RESOURCE_GROUP_NAME>/providers/Microsoft.Storage/storageAccounts/<STORAGE_ACCOUNT_NAME> -
使用上一步中的憑證在你的 GitHub repository 中設定加密的 secrets。前往你的 repository 的設定,在 GitHub Actions secrets 下,添加以下 secrets:
AZCOPY_SPA_APPLICATION_IDAZCOPY_SPA_CLIENT_SECRETAZCOPY_TENANT_ID
有關如何使用 client secret 授權 service principal 的詳細指南,請參閱此 Microsoft 文件。
-
添加一個步驟,將 HTML 報告上傳到 Azure Storage。
.github/workflows/playwright.yml...
- name: Upload HTML report to Azure
shell: bash
run: |
REPORT_DIR='run-${{ github.run_id }}-${{ github.run_attempt }}'
azcopy cp --recursive "./playwright-report/*" "https://<STORAGE_ACCOUNT_NAME>.blob.core.windows.net/\$web/$REPORT_DIR"
echo "::notice title=HTML report url::https://<STORAGE_ACCOUNT_NAME>.z1.web.core.windows.net/$REPORT_DIR/index.html"
env:
AZCOPY_AUTO_LOGIN_TYPE: SPN
AZCOPY_SPA_APPLICATION_ID: '${{ secrets.AZCOPY_SPA_APPLICATION_ID }}'
AZCOPY_SPA_CLIENT_SECRET: '${{ secrets.AZCOPY_SPA_CLIENT_SECRET }}'
AZCOPY_TENANT_ID: '${{ secrets.AZCOPY_TENANT_ID }}'
$web 儲存容器的內容可以通過瀏覽器使用網站的 Public URL 來訪問。
這個步驟不適用於從分叉的儲存庫建立的拉取請求,因為這樣的工作流程無法存取機密資訊。
接下來是什麼
- 學習如何使用 Locators
- 學習如何執行 Actions
- 學習如何撰寫 Assertions
- 了解更多關於 Trace Viewer
- 了解更多在 GitHub Actions 上執行測試的方法
- 了解更多在其他 CI 提供者上執行測試 // TODO: is this link correct?