測試產生器
簡介
Playwright 具有在瀏覽器中執行操作時為你生成測試的能力,這是一個快速開始測試的好方法。Playwright 會查看你的頁面並找出最佳定位器,優先考慮角色、文本和測試 ID 定位器。如果生成器發現多個元素匹配定位器,它將改進定位器,使其具有唯一識別目標元素的彈性。
在 VS Code 中產生測試
安裝 VS Code 擴充功能,並直接從 VS Code 產生測試。該擴充功能可在 VS Code Marketplace 上獲得。查看我們的 VS Code 入門指南。
記錄一個新測試
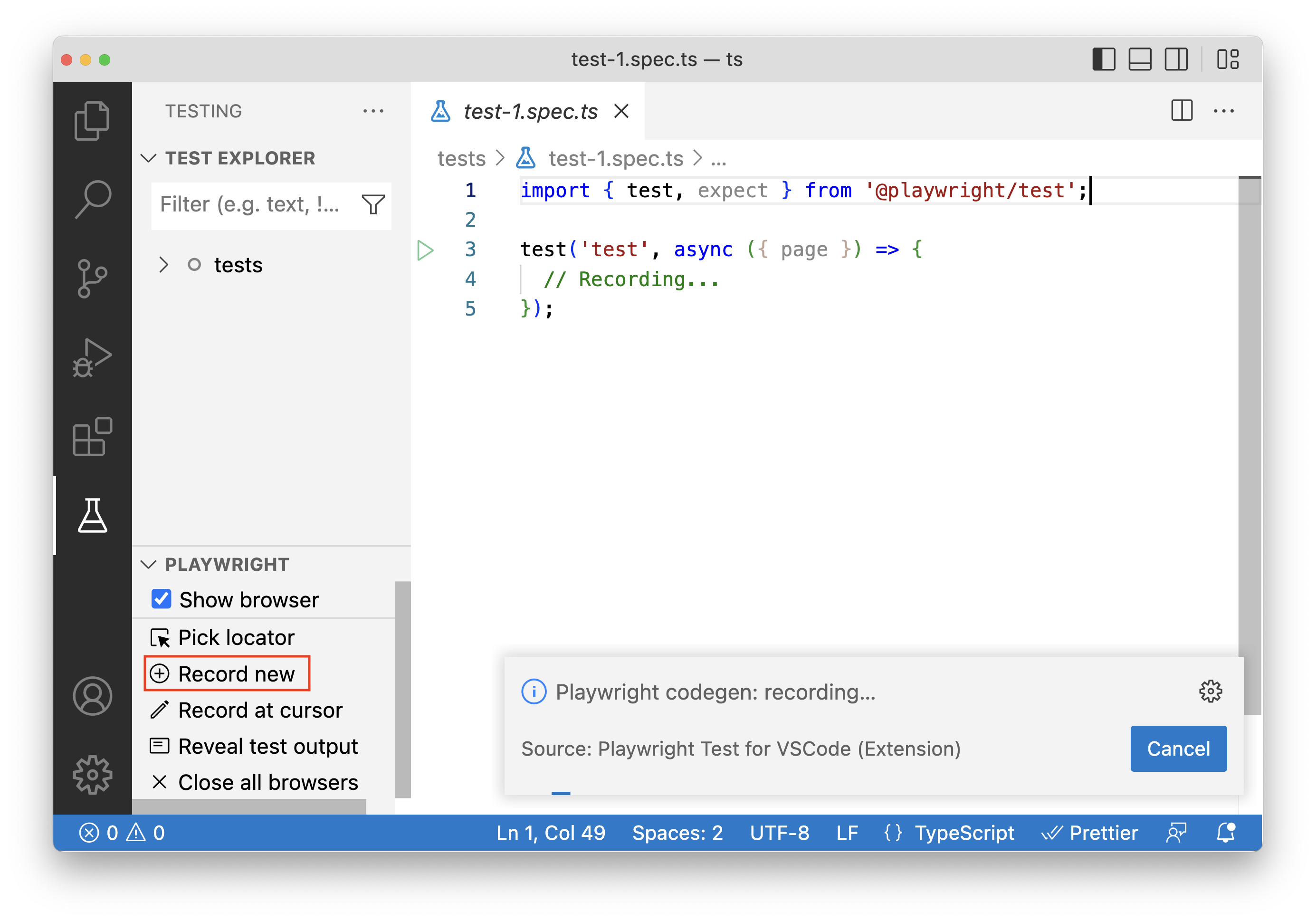
要記錄測試,請從測試側邊欄中點擊 Record new 按鈕。這將建立一個 test-1.spec.ts 文件並打開一個瀏覽器視窗。

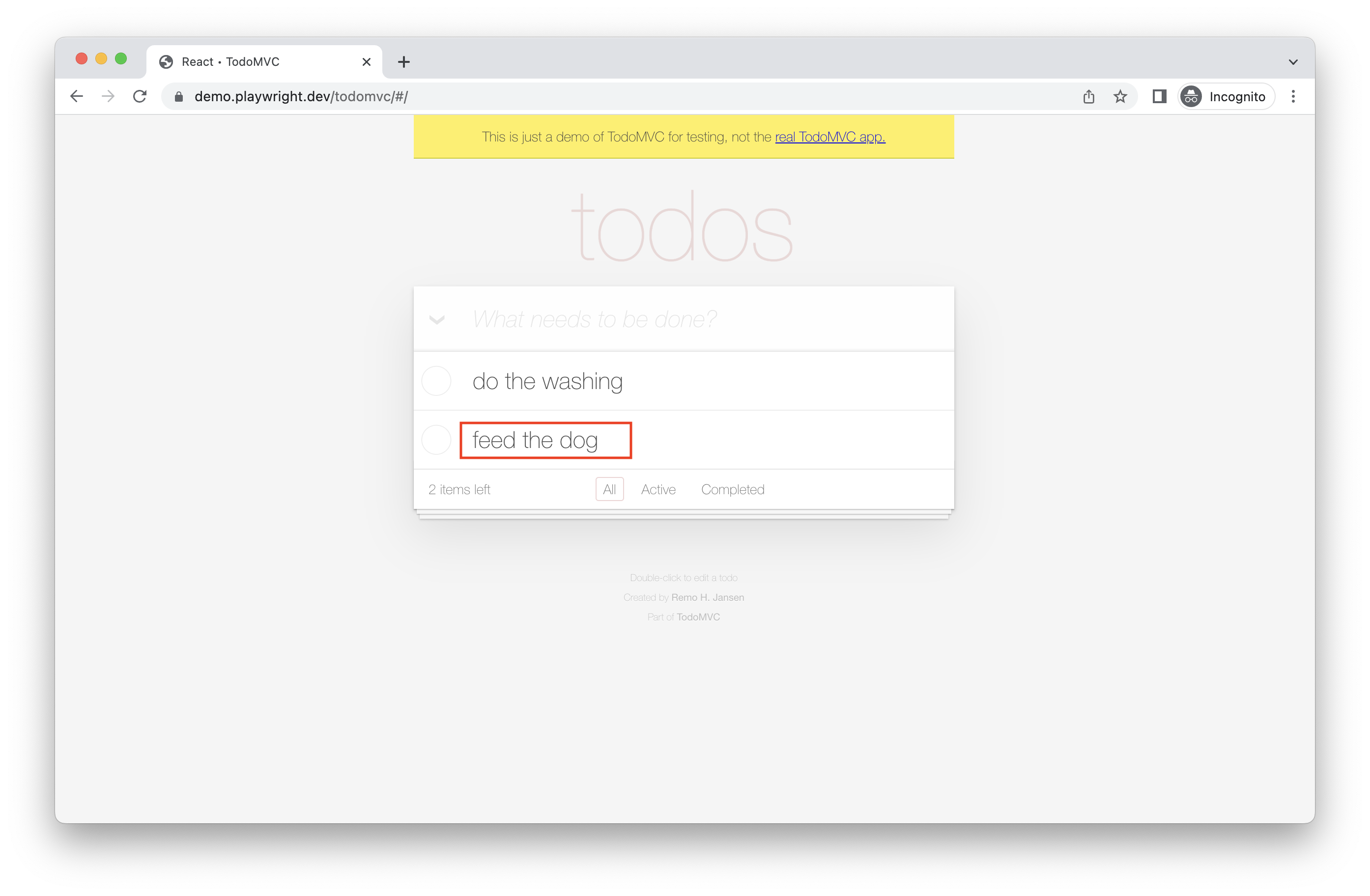
在瀏覽器中,前往您希望測試的 URL,並開始點擊以記錄您的使用者操作。
Playwright 會記錄你的操作並直接在 VS Code 中產生測試程式碼。你也可以透過選擇工具列中的一個圖示,然後點擊頁面上的一個元素來生成斷言。可以生成以下斷言:
'assert visibility'來斷言一個元素是可見的'assert text'來斷言一個元素包含特定的文字'assert value'來斷言一個元素具有特定的值
一旦錄製完成,點擊 cancel 按鈕或關閉瀏覽器視窗。然後你可以檢查你的 test-1.spec.ts 檔案,並在需要時手動改進它。
記錄在游標位置
要從測試中的特定點開始錄製,將游標移動到要錄製更多操作的位置,然後從測試側邊欄中點擊 Record at cursor 按鈕。如果瀏覽器視窗尚未打開,則首先勾選 'Show browser' 選項來執行測試,然後點擊 Record at cursor 按鈕。
在瀏覽器視窗中開始執行你想要記錄的操作。

在 VS Code 的測試文件中,你會看到你的新生成動作已添加到游標位置的測試中。
產生定位器
您可以使用測試程式碼產生器生成定位器。
- 點擊測試側邊欄中的 Pick locator 按鈕,然後將滑鼠懸停在瀏覽器視窗中的元素上,以查看每個元素下方突出顯示的 locator。
- 點擊所需的元素,它現在將顯示在 VS Code 中的 Pick locator 框中。
- 按下鍵盤上的 Enter 鍵將 locator 複製到剪貼簿,然後將其貼到程式碼中的任何位置。或者,如果您想取消,請按 'escape'。

使用 Playwright Inspector 生成測試
當執行 codegen 命令時,會打開兩個視窗,一個是與您希望測試的網站互動的瀏覽器視窗,另一個是 Playwright Inspector 視窗,您可以在其中記錄您的測試,然後將它們複製到您的編輯器中。
執行程式碼產生器
使用 codegen 命令來執行測試產生器,後面��跟著你想要生成測試的網站 URL。URL 是可選的,你可以隨時在沒有它的情況下執行命令,然後直接將 URL 添加到瀏覽器窗口中。
npx playwright codegen demo.playwright.dev/todomvc
錄製測試
執行 codegen 指令並在瀏覽器視窗中執行操作。Playwright 將為使用者互動生成程式碼,您可以在 Playwright Inspector 視窗中看到這些程式碼。一旦您完成錄製測試,停止錄製並按下 copy 按鈕將生成的測試複製到您的編輯器中。
使用測試產生器,你可以記錄:
- 像點擊或填寫這樣的操作,只需與頁面互動
- 透過點擊工具列上的其中一個圖標,然後點擊頁面上的一個元素來進行斷言。你可以選擇:
'assert visibility'來斷言一個元素是可見的'assert text'來斷言一個元素包含特定的文本'assert value'來斷言一個元素具有特定的值
當你完成與頁面互動後,按下 record 按鈕停止錄製,並使用 copy 按鈕將產生的程式碼複製到你的編輯器。
使用 clear 按鈕來清除程式碼以重新開始錄製。完成後,關閉 Playwright 檢查器視窗或停止終端機命令。
產生定位器
您可以使用測試產生器生成 定位器。
- 按下
'Record'按鈕以停止錄製,然後'Pick Locator'按鈕會出現。 - 點擊
'Pick Locator'按鈕,然後將滑鼠懸停在瀏覽器視窗中的元素上,以查看每個元素下方突顯的定位器。 - 要選擇定位器,請點擊您想定位的元素,該定位器的程式碼將出現在 Pick Locator 按鈕旁邊的欄位中。
- 您可以在此欄位中編輯定位器以進行微調,或使用複製按鈕將其複製並貼到您的程式碼中。
模擬
您可以使用測試產生器來使用模擬生成測試,以便為特定的視口、設備、配色方案生成測試,並模擬地理位置、語言或時區。測試產生器還可以在保留認證狀態的同時生成測試。
模擬 viewport 大小
Playwright 開啟一個瀏覽器視窗,其視口設定為特定的寬度和高度,並且在測試需要在相同條件下執行時不具響應性。使用 --viewport 選項來產生具有不同視口大小的測試。
npx playwright codegen --viewport-size=800,600 playwright.dev

模擬裝置
記錄腳本和測試,同時使用 --device 選項模擬移動裝置,該選項設定了視窗大小和使用者代理等。
npx playwright codegen --device="iPhone 13" playwright.dev

模擬色彩方案
記錄腳本和測試,同時使用 --color-scheme 選項模擬配色方案。
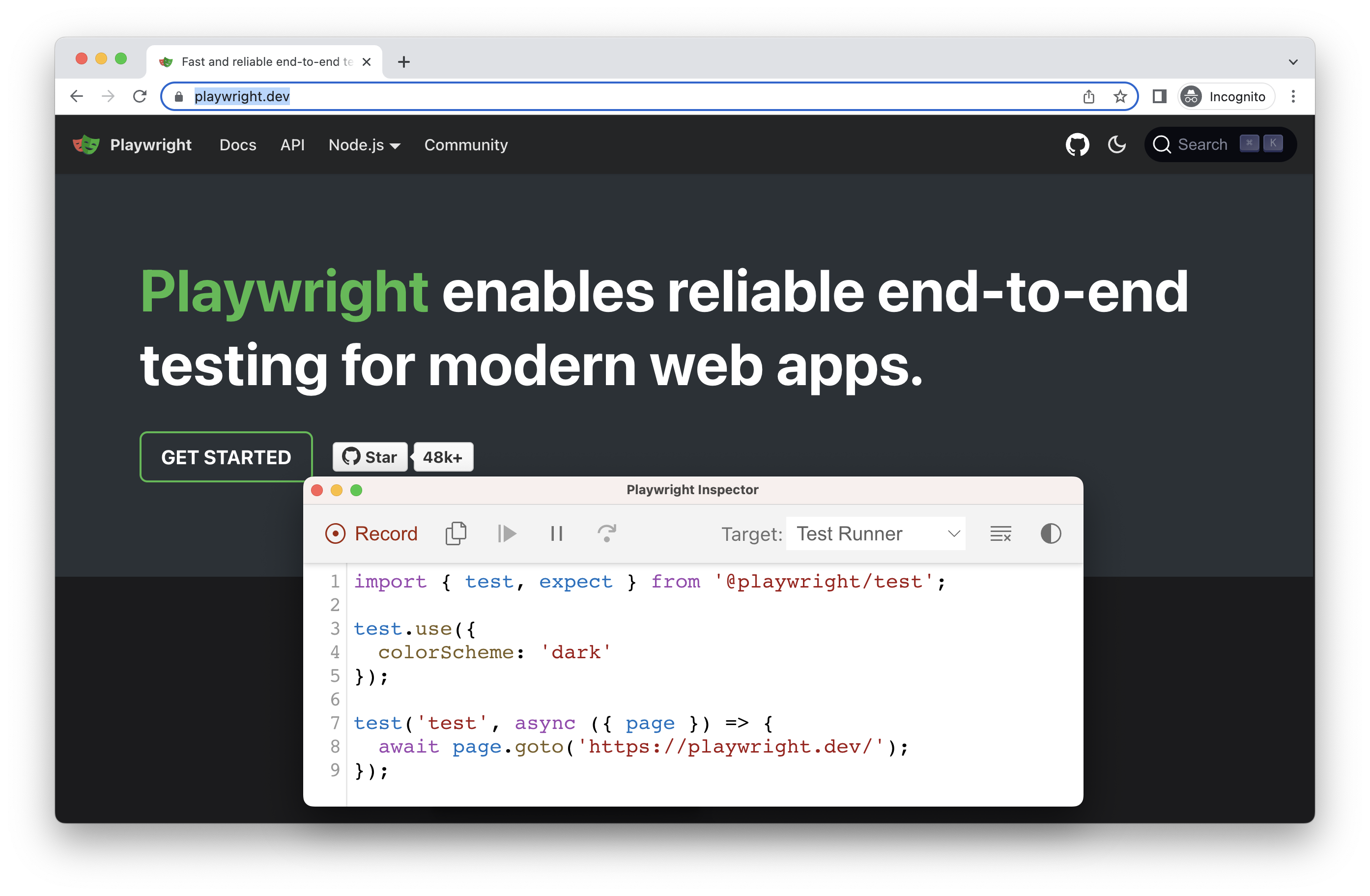
npx playwright codegen --color-scheme=dark playwright.dev

模擬地理位置、語言和時區
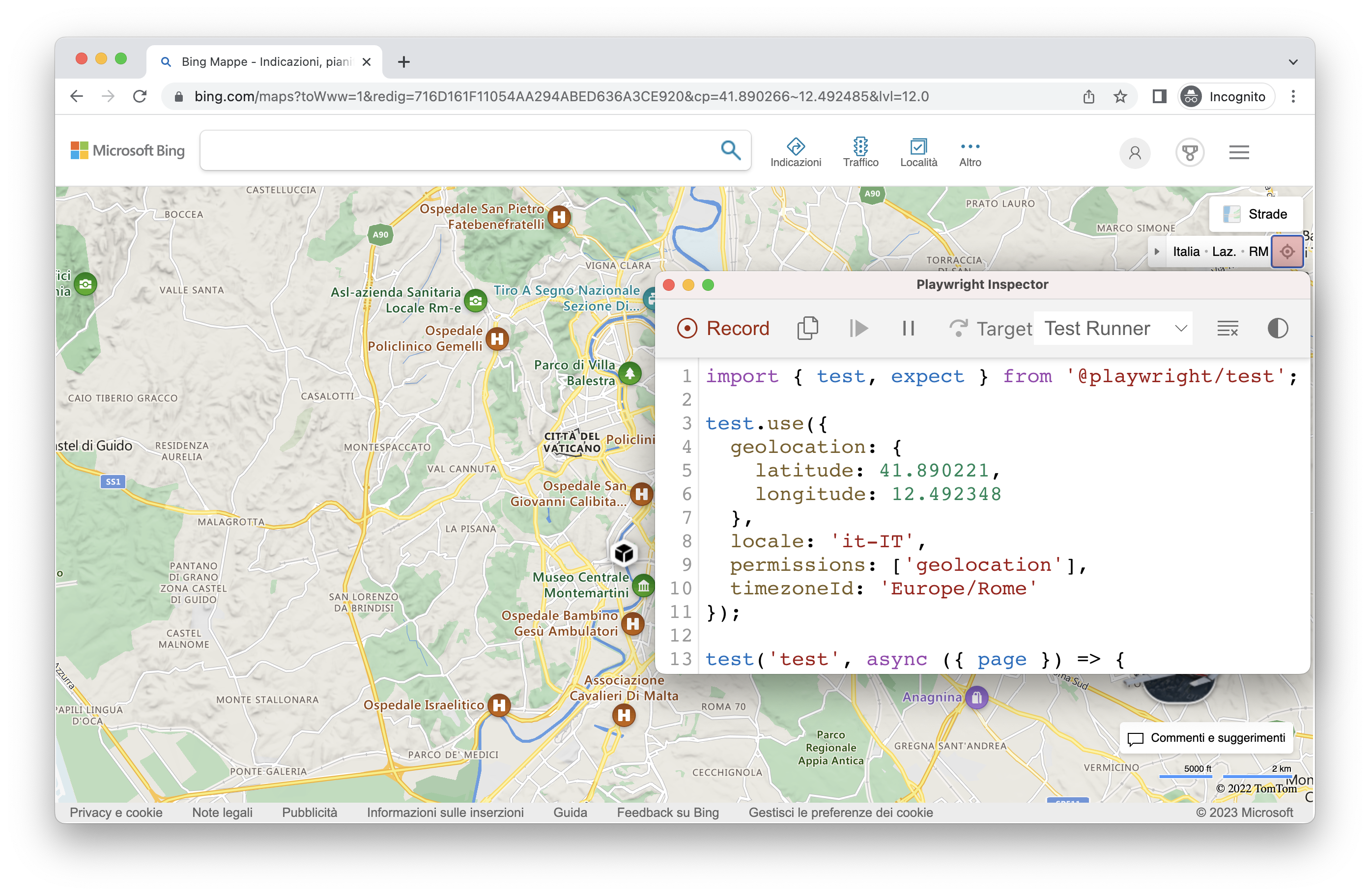
記錄腳本和測試,同時使用 --timezone、--geolocation 和 --lang 選項來模擬時區、語言和位置。頁面打開後:
- 接受 cookies
- 在右上角,點擊定位我按鈕以查看地理位置的作用。
npx playwright codegen --timezone="Europe/Rome" --geolocation="41.890221,12.492348" --lang="it-IT" bing.com/maps

保留驗證狀態
執行 codegen 並使用 --save-storage 來在工作階段結束時保存 cookies 和 localStorage。這對於分別記錄身份驗證步驟並在稍後記錄更多測試時重用非常有用。
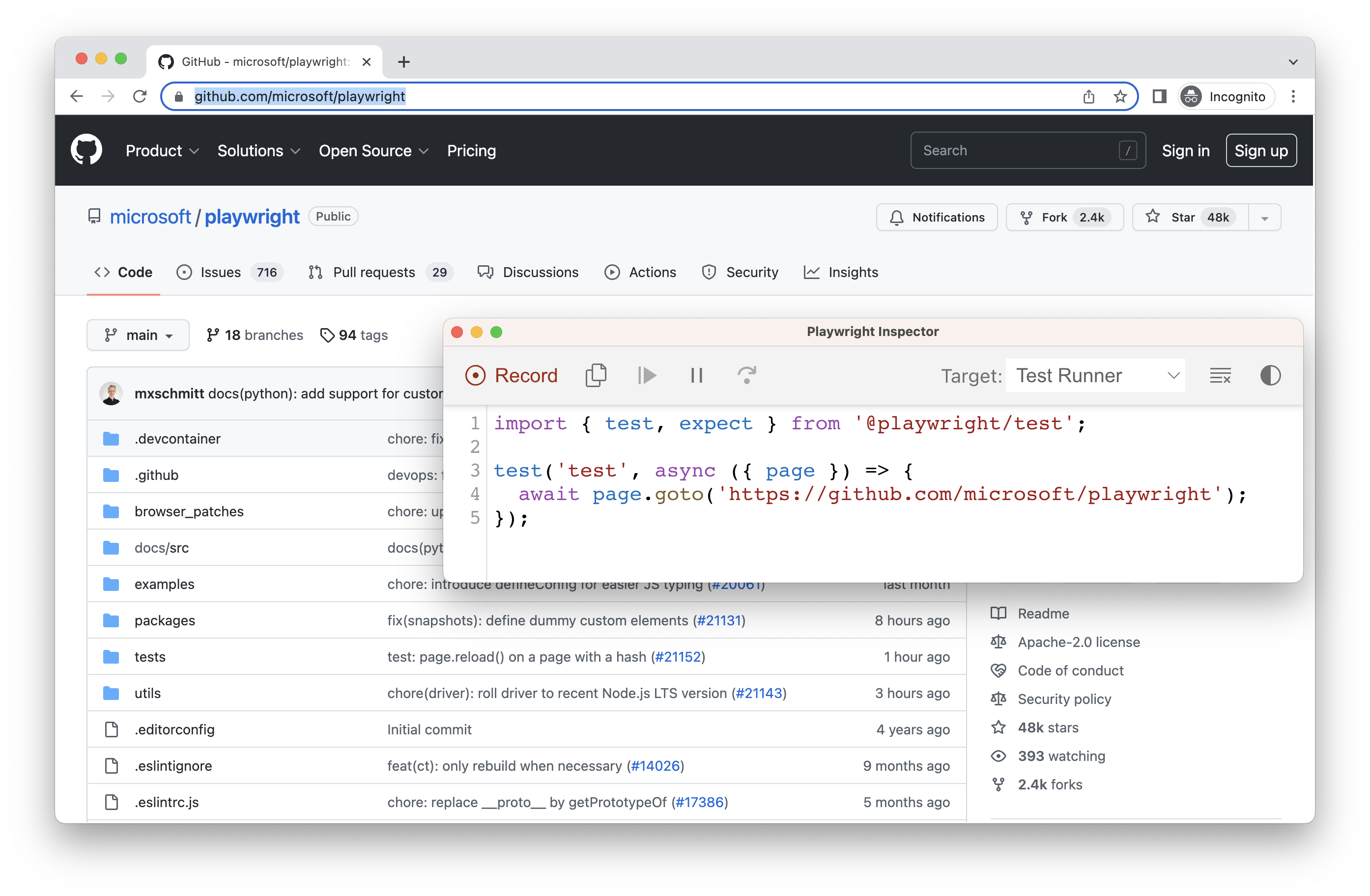
npx playwright codegen github.com/microsoft/playwright --save-storage=auth.json

登入
在執行身份驗證並關閉瀏覽器後,auth.json 將包含儲存狀態,您可以在測試中重複使用。

確保你只在本地使用 auth.json,因為它包含敏感資訊。將其添加到 .gitignore 或在生成測試完成後刪除。
載入已驗證狀態
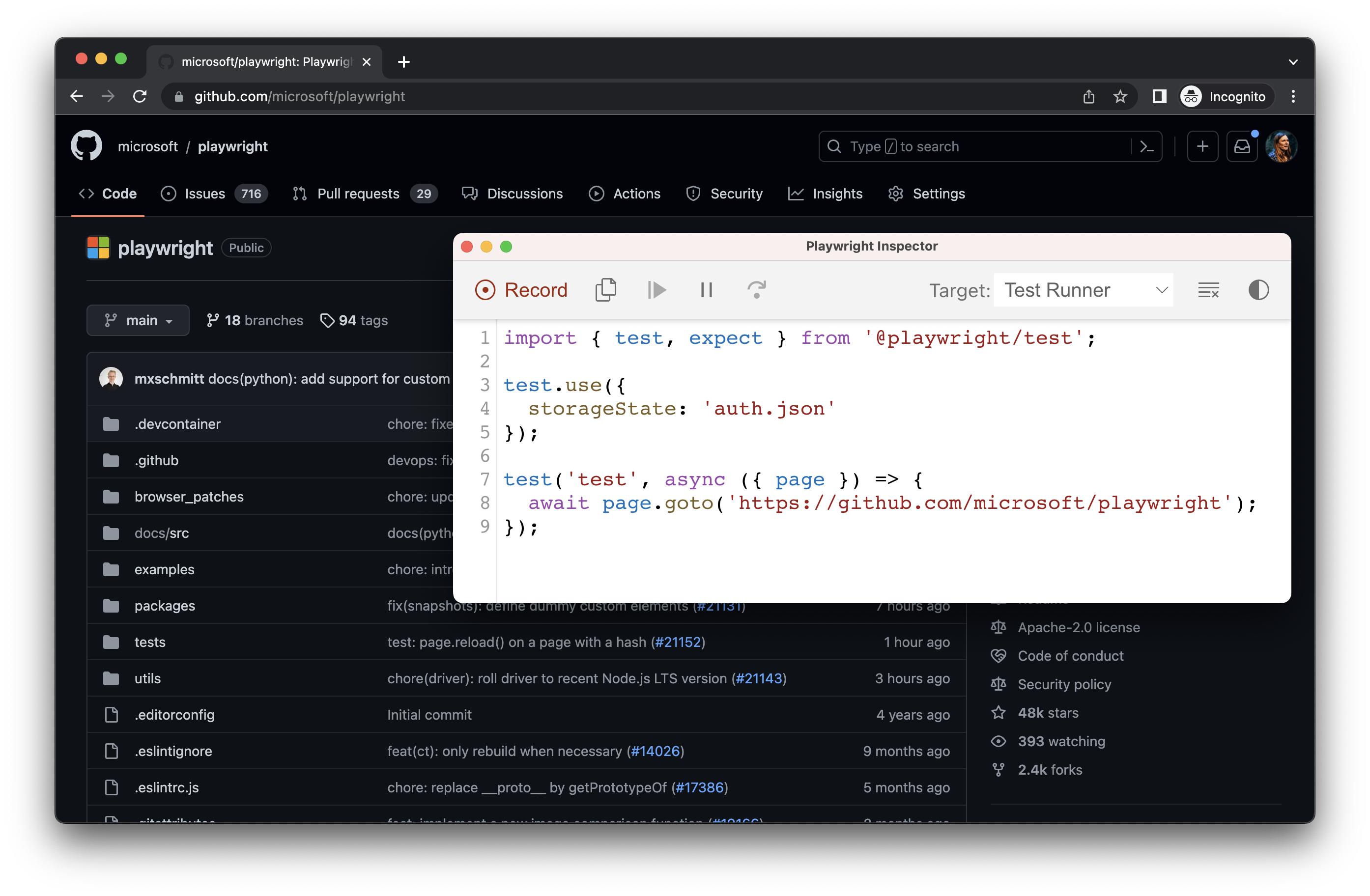
使用 --load-storage 來消耗 auth.json 中先前載入的存儲。這樣,所有 cookies 和 localStorage 都會被恢復,使大多數網頁應用程式進入已驗證狀態,無需再次登入。這意味著你可以從已登入狀態繼續生成測試。
npx playwright codegen --load-storage=auth.json github.com/microsoft/playwright

記錄使用自訂設定
如果你想在一些非標準的設定中使用程式碼產生器 (例如,使用 browserContext.route() 函式),可以呼叫 page.pause(),這將開啟一個帶有程式碼產生器控制的單獨視窗。
const { chromium } = require('@playwright/test');
(async () => {
// Make sure to run headed.
const browser = await chromium.launch({ headless: false });
// Setup context however you like.
const context = await browser.newContext({ /* pass any options */ });
await context.route('**/*', route => route.continue());
// Pause the page, and start recording manually.
const page = await context.newPage();
await page.pause();
})();